本文共 1459 字,大约阅读时间需要 4 分钟。
是一个开源工具集,旨在帮助开发人员以交互式和可扩展的方式检查和理解iOS及Android应用程序的结构和行为。
\\根据Facebook工程师EmilSjölander的说法,Sonar基于Stetho的经验基础而构建,Stetho是一个Android调试桥,允许开发人员使用Chrome DevTools调试他们的应用程序,旨在设计出一个更加可扩展的工具,也可用在iOS平台上。但是,并非所有在Sonar中都有对应项。因此,开发人员在某些情况下应继续使用Stetho,比如需要使用命令行工具来转储应用程序状态。
\\在扩展性方面,Sonar提供了一个插件API,开发人员可以使用这组API创建自己的插件来可视化和调试应用程序数据。Sonar初始版本包含许多即用型插件,例如用于检查应用程序的系统日志,用于检查iOS和Android应用程序的布局,用于检查网络流量。这些只是Sonar提供的一些基本的功能。根据Sjölander的说法,Facebook工程师还开发了插件来监控GraphQL请求、跟踪性能标记等。
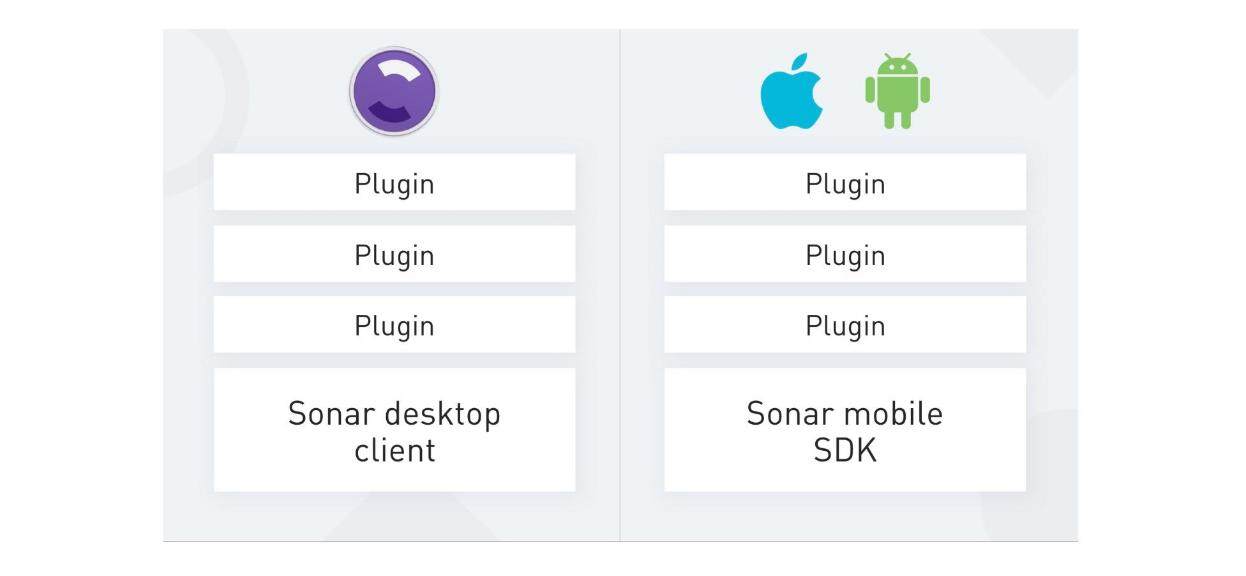
\\要使用Sonar,移动应用程序需要集成Sonar SDK,Sonar SDK负责与基于Electron的桌面应用程序通信,以显示调试数据。Sonar插件包含了桌面和移动组件。桌面组件使用React编写,负责与远程插件进行通信并呈现数据。移动组件可以使用Swift/Objective-C或Java/Kotlin编写,并注册一些处理程序和响应来处理来自桌面组件的请求。
\\
在后,无论是使用Gradle还是CocoaPods,都可以很容易地在应用程序中初始化它,如下面的例子所示:
\\\// Android\public class MyApplication extends Application {\\ @Override\ public void onCreate() {\ super.onCreate();\\ if (BuildConfig.DEBUG \u0026amp;\u0026amp; SonarUtils.shouldEnableSonar(this)) {\ final SonarClient client = AndroidSonarClient.getInstance(this);\ client.addPlugin(new MySonarPlugin());\ client.start();\ }\ }\}\\\ \// iOS\#import \u0026lt;SonarKit/SonarClient.h\u0026gt;\\@implementation AppDelegate\\- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions\{\#if DEBUG\ SonarClient *client = [SonarClient sharedClient];\ [client addPlugin:[MySonarPlugin new]];\ [client start];\#endif\ ...\}\@end\\ Sonar在iOS平台上的一个是它无法在Swift应用程序中运行。
\\查看英文原文:
转载地址:http://ckoux.baihongyu.com/